O uso de imagens
Erros ao subir imagens
Durante o período de transição do Portal Adventista, ainda há problemas ao subir imagens. Isso será resolvido assim que todas as sedes regionais tiverem migrado completamente para a nova versão.
Antes de fazer o upload de imagens, uma regra precisa ser respeitada: o nome dos arquivos deve ser o mesmo do título, estar separado com traços e não conter caracteres especiais, como cedilhas ou acentos. Exemplo: maioria-dos-adventistas-frequenta-pequenas-congregacoes.jpg. Caso deseje publicar mais de uma foto, insira números no final do nome dos arquivos. Exemplo: maioria-dos-adventistas-frequenta-pequenas-congregacoes2.jpg Isso é necessário para aprimorar a busca do conteúdo pelo Google e outros serviços semelhantes.
Para inserir uma imagem, há duas opções:
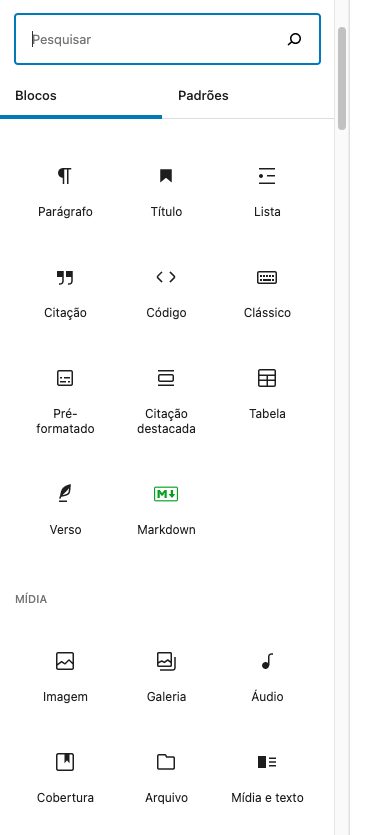
Clicar em +, no canto superior esquerdo da página, ao lado do logo do WordPress.

O seguinte menu será aberto:

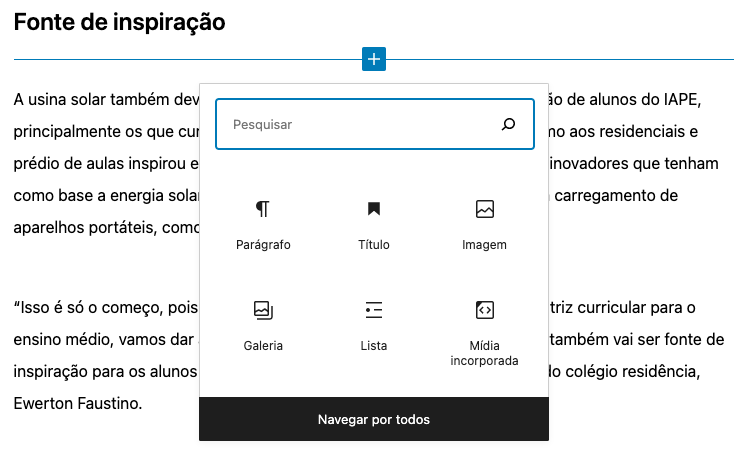
Ou ir diretamente ao ponto onde se deseja inseri-la, entre um bloco e outro, repousar o mouse e esperar que a linha azul com um + apareça. Em seguida, basta clicar nele e escolher a opção.

Em seguida, na janela que será aberta, clique na aba Enviar e localize em seu computador a imagem (ou imagens, caso queira fazer uma galeria com até 15 fotos). Cada um dos arquivos deve ter resolução mínima de 1920×1080 pixels, com tamanho de até 1 MB.

Em seguida, a imagem aparecerá como a que está abaixo. Ela ficará meio apagada, com um carregador no meio. Aguarde alguns segundos. Depois, salve a página como rascunho ou a atualize.

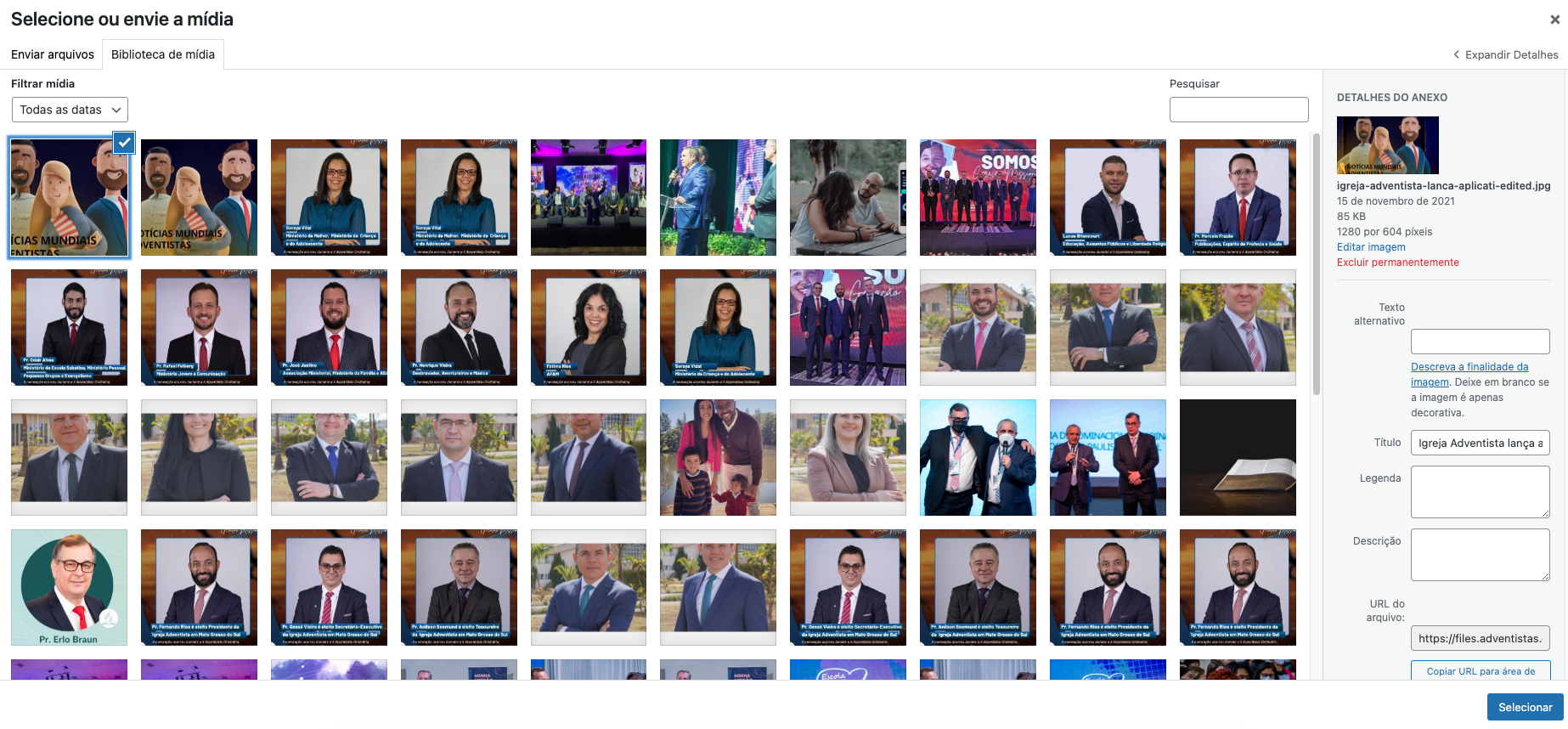
Depois, faça novamente o processo para inserir imagens e clique em biblioteca de mídia.

Por último, selecione a foto que deverá ser colocada na postagem e clique em Selecionar.

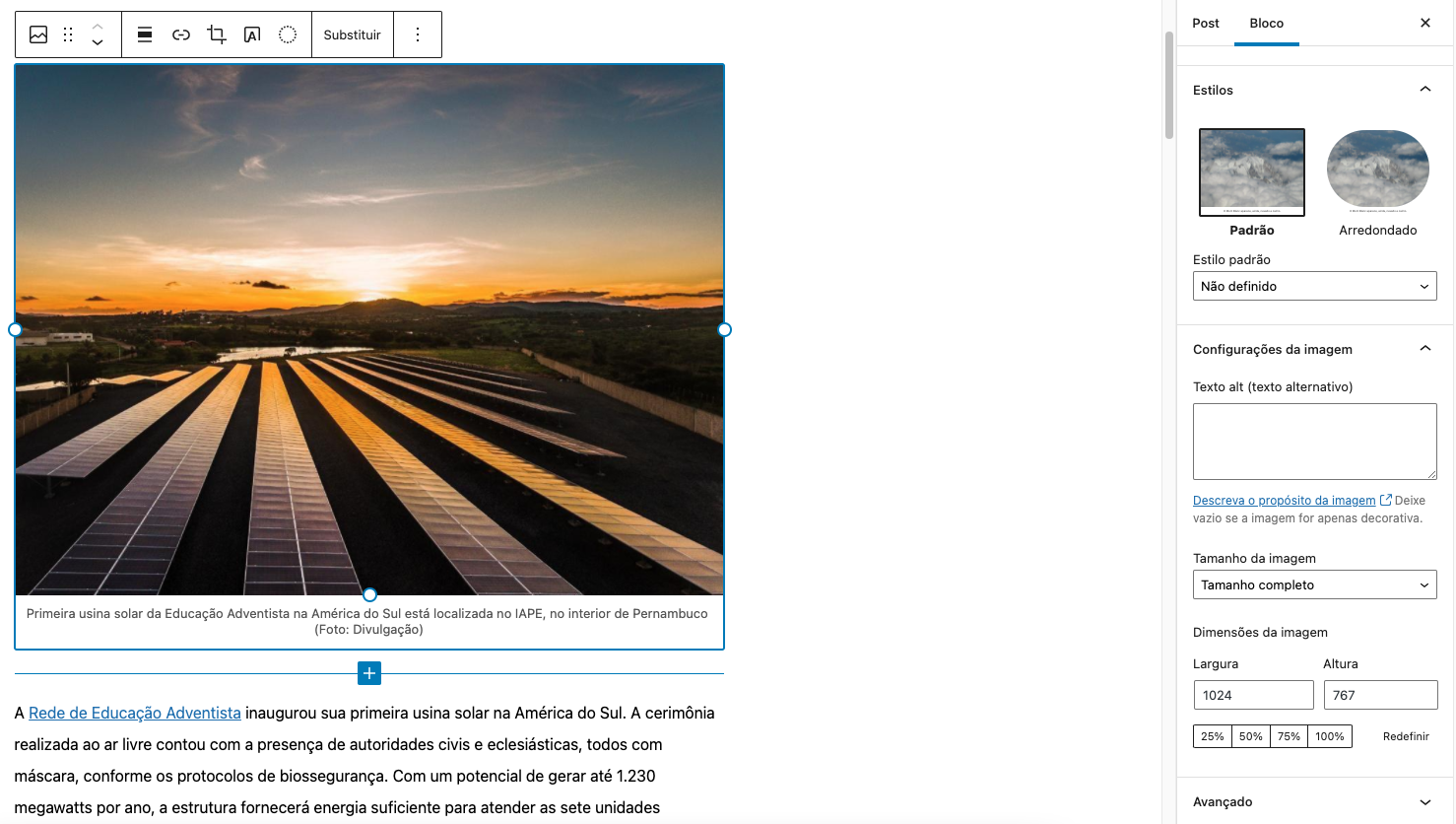
Uma vez no texto, você pode acessar as configurações específicas da imagem. Para isso, basta clicar nela.
Para aumentar o tamanho da imagem, puxe-a para o lado direito.

Ao clicar na foto, um menu superior será aberto e outro no lado direito, na aba Bloco. No campo Tamanho da imagem, selecione completo. Isso garantirá que a imagem não tenha partes cortadas e seja exibida integralmente.
Legendas
Todas as imagens devem conter uma legenda, inclusive nas galerias, uma vez que, pelo prisma jornalístico, imagens também são informações, as quais necessitam ser contextualizadas para o leitor.
Há dois caminhos para adicioná-las:
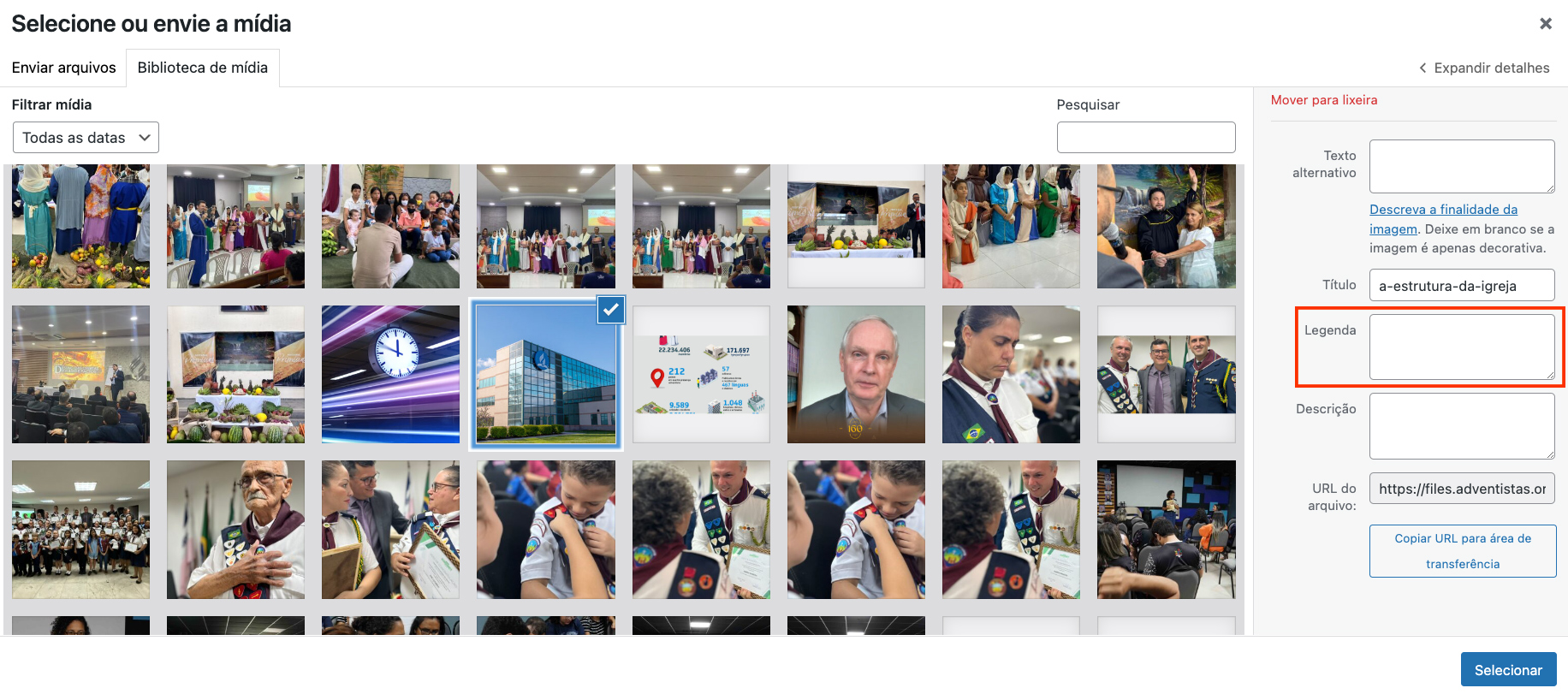
O primeiro é justamente na tela de upload do arquivo. Quando disponível no sistema, basta selecioná-la e ir até o campo "Legenda", no lado direto. Depois de inserido o texto e o crédito do autor entre parênteses, basta clicar no botão "Selecionar". Em seguida, ela será exibida no corpo da matéria.

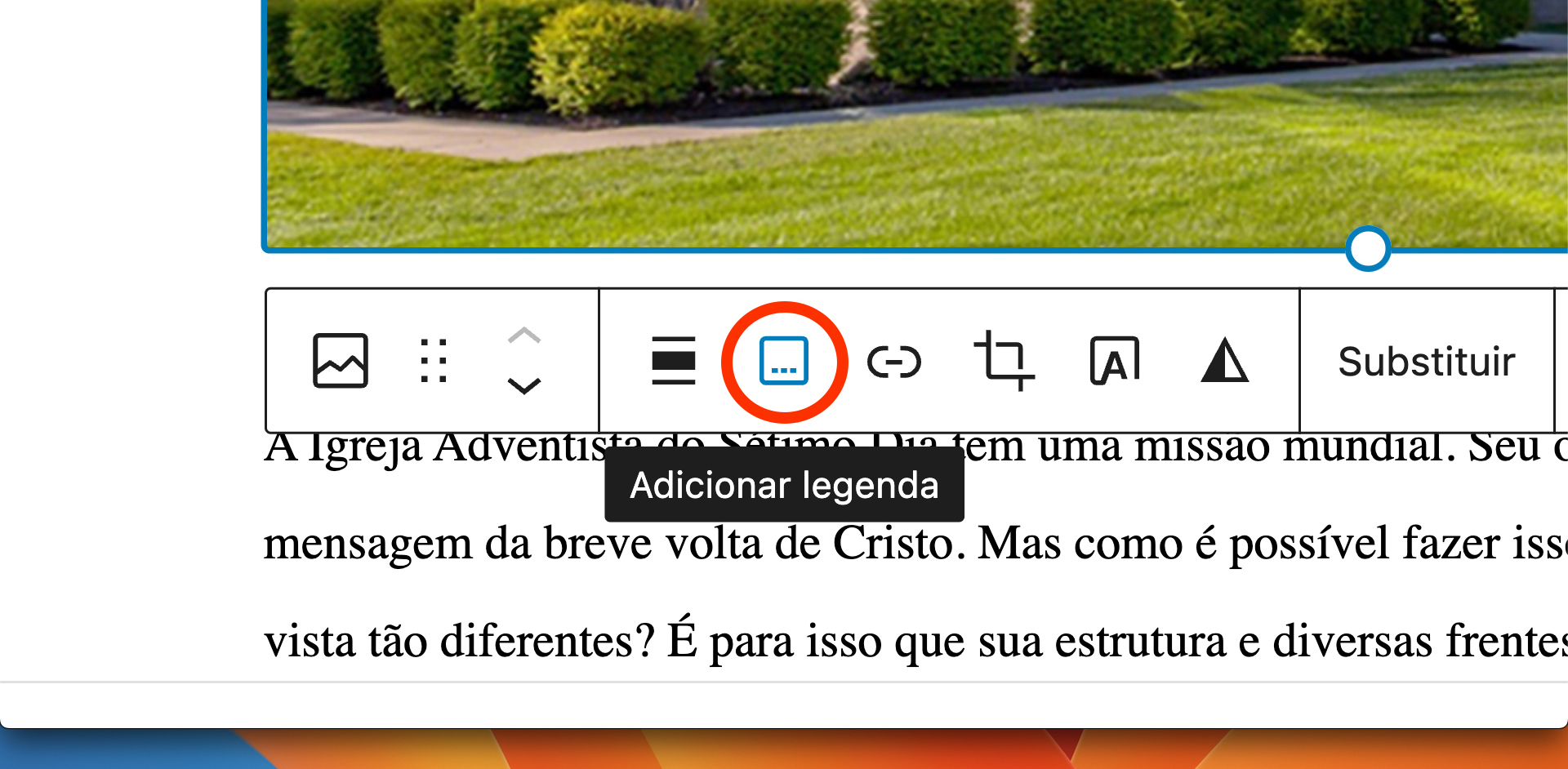
Já no segundo método, a legenda pode ser adicionada quando a imagem já está no corpo do texto, como é possível ver abaixo. Para isso, é só clicar na imagem para abrir a caixa de ferramentas. Em seguida, ative a opção "Adicionar legenda."


Uma vez ativado, o campo "Adicionar legenda" aparecerá logo abaixo.

» A seguir, aprenda a como criar uma galeria de imagens.